Googleしごと検索に対応するためのプラグイン設定手順を解説
「Googleしごと検索(Google for jobs)」に対応するために、MATSUI WEB WORKSが独自開発したWordPress用プラグインが「カスタムリクルートページ」です。
構造化データを自動生成することで、専門知識がなくても簡単にGoogle検索の導入が可能。すでに多くの導入実績があり、幅広い業種のお客様にご利用していただいております。
こちらの記事では、基本的な設定手順から細かなカスタマイズ方法まで、本プラグインの使い方を網羅的に解説しております。
Googleしごと検索、カスタムリクルートページの詳細について知りたい方は、こちらの記事をはじめにご覧ください。
目次
プラグインの設定手順と使用方法(基本編)
まずは、カスタムリクルートページの設定手順と基本的な使用方法についてご説明いたします。
STEP1:プラグインのダウンロード~有効化
1つ目のステップは、決済完了後からプラグインの有効化までの手順です。
01.ダウンロード
プラグインの決済が完了すると、ダウンロード用URLへと遷移しますので、そちらのページからダウンロードを実行してください。
02.アップロード
ダウンロード完了後、プラグインをアップロードする方法は2通りあります。以下の「A」、もしくは「B」よりお選びください。
- A:ファイルを解凍したら、FTPソフトをご用意していただき、ご使用中のWordPress環境(wp-content > pluginsディレクトリ)にプラグインをアップロード。
- B:ファイルをzip形式に圧縮して、WordPress管理画面にある「プラグインの新規追加」からプラグインをアップロード。
04.有効化

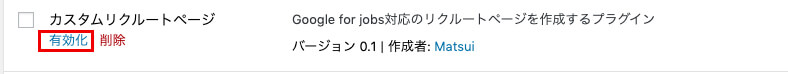
プラグイン一覧ページより、カスタムリクルートページを「有効化」してください。
STEP2:求人の募集要項を作成する
STEP1が完了したら、続いて本プラグインのメイン機能となる「求人募集要項の作成」へと移ります。
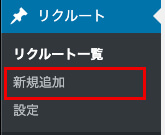
プラグインの有効化まで問題なく終えていれば、WordPressのダッシュボードに「リクルート」というメニューが追加されているはずです。そのまま「新規追加」を選択すると、求人の募集要項を作成するページへと遷移します。

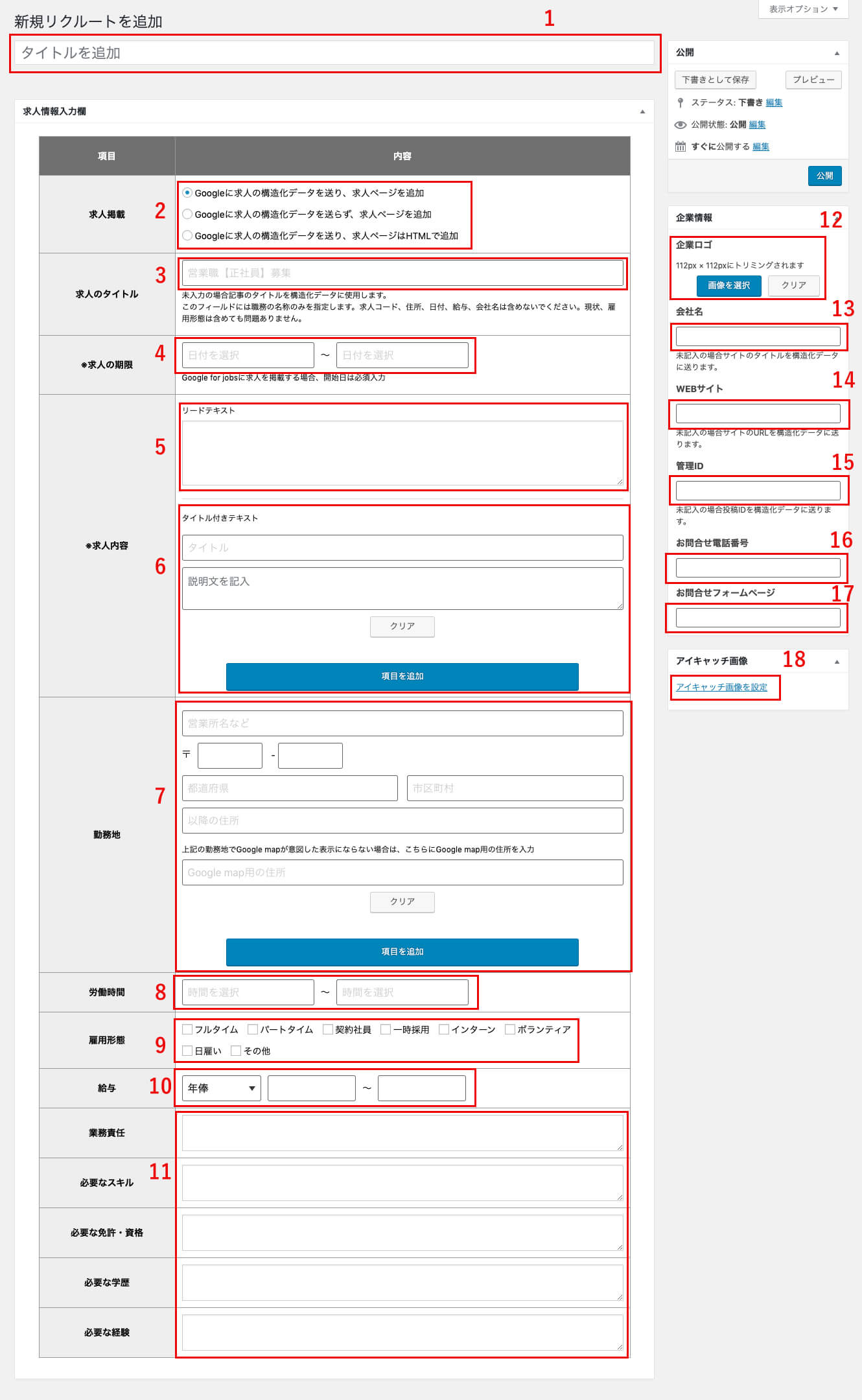
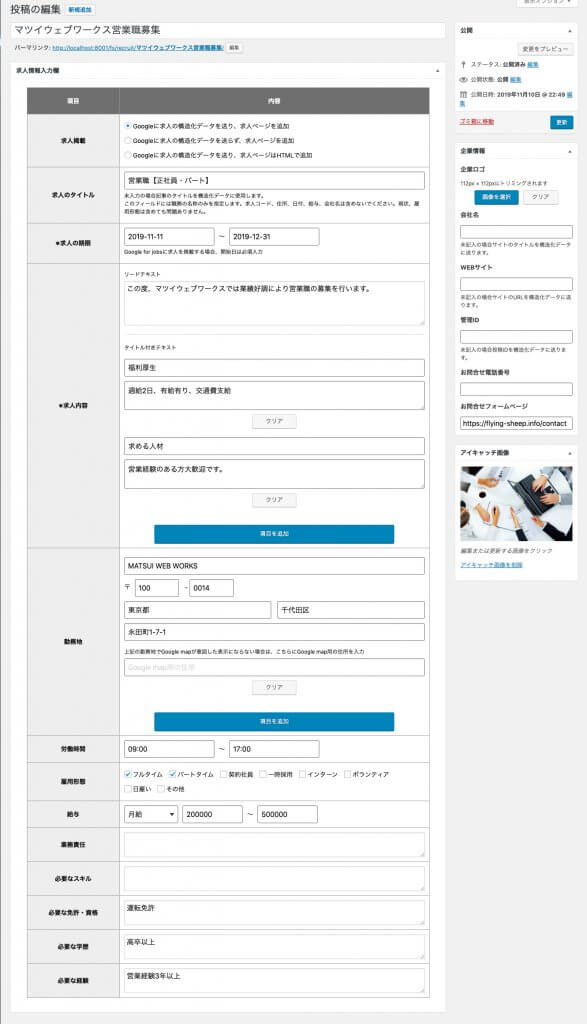
求人募集要項の編集ページは以下の通り。ここからは各項目について解説してまいりますので、ひとつずつ入力していきましょう。
1.タイトル
求人募集要項に使用するタイトルを入力してください。こちらに書いた文言が、「求人一覧ページ」と「求人詳細ページ」のタイトルとして表示されます。
2.求人掲載
「求人表示ページ」の表示方法を指定してください。選択肢は以下の通りです。
「Googleに求人の構造化データを送り、求人ページを追加」
Googleしごと検索の構造化データを生成し、これ以下の入力欄に記入した内容に沿って求人募集要項のHTMLを自動生成します。
「Googleに求人の構造化データを送らず、求人ページを追加」
構造化データの生成は行わず、求人募集要項のHTMLのみ生成します。
「Googleに求人の構造化データを送り、求人ページはHTMLで追加」
構造化データの生成はするが、求人募集要項のHTMLをご自身で作成したい場合はこちらをお選びください。この場合、HTMLを記入するエディターブロックが表示されるので、そちらにHTMLを記入してください。
3.求人のタイトル
Googleしごと検索の構造化データに表示される求人募集要項のタイトルです。こちら空欄の場合には「1.タイトル」で入力した内容が引用されますので、空欄でも構いません。
4.求人の期限
Googleしごと検索に求人を掲載する期間を入力してください。現在のところ、掲載開始日は必須項目、掲載終了日は必須項目ではありませんが、記入してある方がベターです。
5.求人内容(リードテキスト)
Googleしごと検索の求人募集要項、Webサイトの求人募集要項HTMLの両方に使用される情報です。求職者が応募するかどうか判断する重要な項目となっておりますので、情報量はなるべく多く、わかりやすくまとめてください。
6. 求人内容(タイトル付きテキスト)
こちらの項目については、「5.求人内容(リードテキスト)」に記載されている説明と同様です。
※「項目を追加」ボタンで、いくつでも項目を増やすことができます。
※項目を削除したい場合には、「クリア」ボタンを押してください。
7.勤務地
勤務する職場の住所を入力してください。
※勤務地が複数ある場合には、「項目を追加」ボタンで勤務地を増やすことができます。
※項目を削除したい場合には、「クリア」ボタンを押してください。
8.勤務時間
勤務日の始業時刻と終業時刻を入力してください。
9.雇用形態
募集する雇用形態を選んでください。こちらは複数選択可です。
10.給与
報酬のユニットを「日給/週給/月給/年俸」から選択して、基本賃金と最大賃金を入力してください。なお、基本賃金は必須項目です。
11.必要な資格、スキル、業務上の責任など
応募者に必要となる資格やスキルを入力してください。
12.企業ロゴ
Googleしごと検索で使用されるアイキャッチ画像のようなものです。必要に応じて設定してください。
13.会社名
Googleしごと検索で使用される会社名です。こちら未記入の場合には、WordPressのサイト名が引用されます。
14.WEBサイト
Googleしごと検索で使用される企業HPのURLです。こちら未記入の場合には、WordPressのサイトURLが引用されます。
15.管理ID
Googleしごと検索で使用される管理IDです。こちら未記入の場合には、投稿のIDが代用されます。
16.お問合せ電話番号
求職者が応募する際、窓口となる電話番号を入力してください。
17.お問合せフォームページ
求職者が応募するための、メールフォームが設置されているページのURLを入力してください。設置していない場合、こちらは空欄で構いません。
18.アイキャッチ画像
Googleしごと検索とは関係なく、Webサイトの「求人一覧ページ」と「求人募集要項ページ」で使用されるアイキャッチ画像です。
STEP3:表示確認~プレビュー確認
求人募集要項の入力が完了したら、公開前の最終確認です。表示確認と構文チェック、プレビュー確認を行い、問題がないか確かめておきましょう。
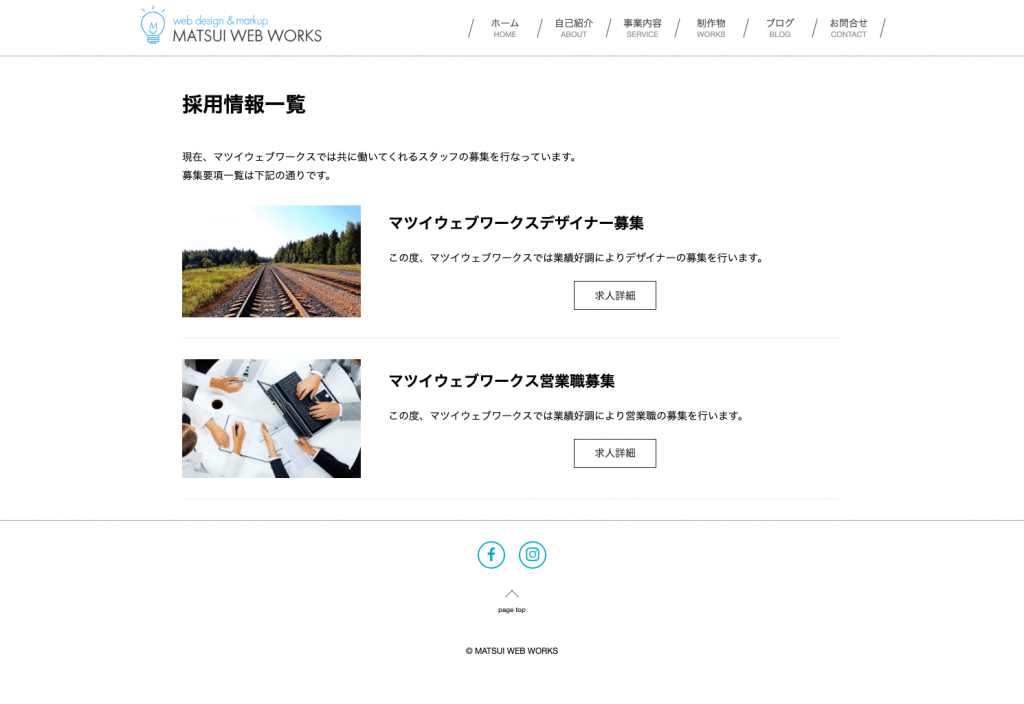
求人一覧の表示確認

「サイトのURL/recruit」にアクセスして、求人一覧画面で表示を確認してください。さらに「求人詳細」ボタンをクリックすると、求人募集要項ページを見ることもできます。
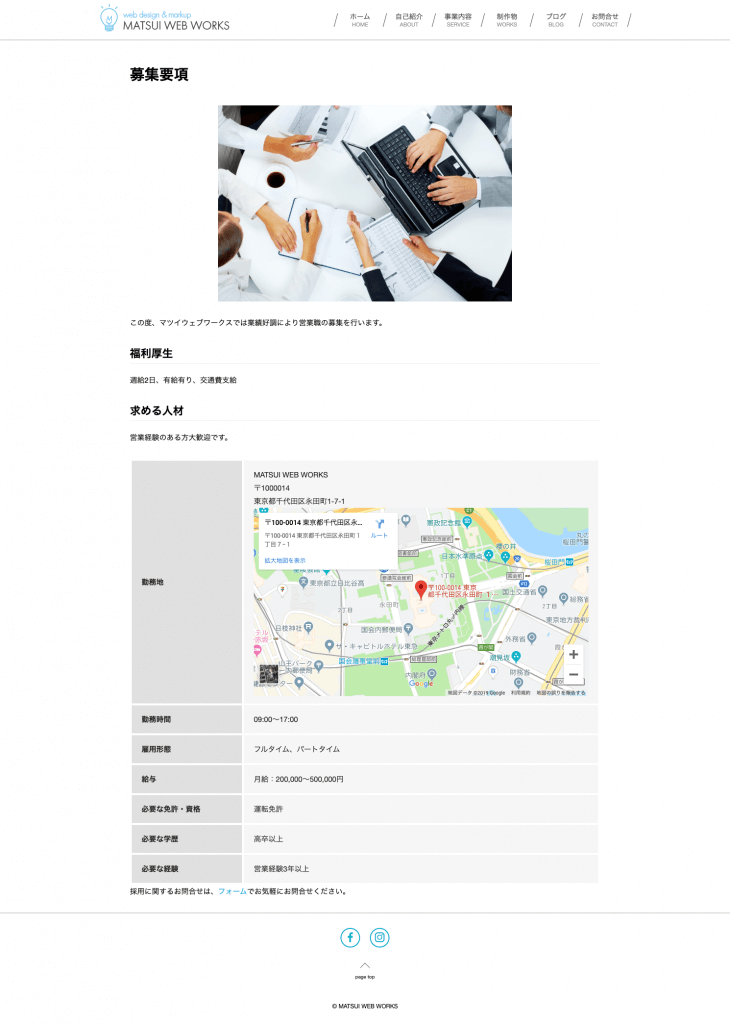
募集要項の表示確認
次に、求人募集要項ページの表示確認です。本記事では、以下の参考イメージで確認を行ってみましょう。


HTMLは問題なさそうなので、続いて構造化データ(Googleしごと検索)の構文チェックへと移ります。
構造化データの構文チェック
GoogleサーチコンソールのURL検査で生成したページで構造化データのチェックを行うか、構造化データテストツールを使用して、エラーがないことを確認してください。
構造化データテストツール
https://search.google.com/structured-data/testing-tool?hl=ja

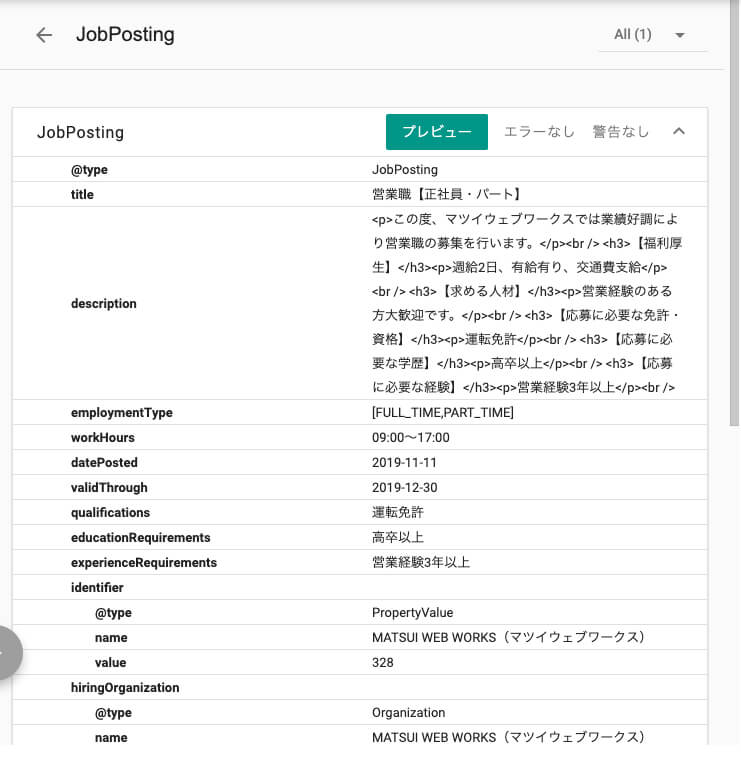
上記の構造化データテストツールにURLを入力して、表示されたページで「エラーなし」となっていたら成功です。
プレビュー確認
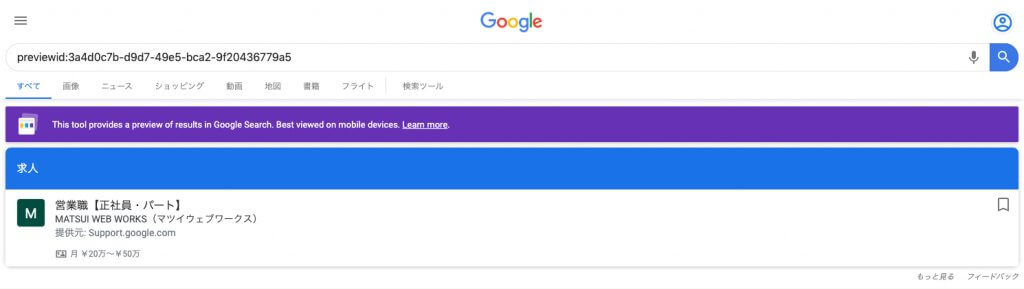
必須項目の記入に不備がなければ、まずエラーが出ることはありませんが、念のため、「プレビュー」を選択して実際の表示も確認しておくと安心です。参考イメージのプレビューは以下をご覧ください。


プラグインのオプション機能を活用したカスタマイズ例(応用編)
カスタムリクルートページには、より細かなご要望にお応えするためのオプション機能が備えられています。
ここからは、応用編として2つのカスタマイズ例をご紹介いたします。
例1)求人一覧ページ・求人募集要項ページを自動生成させない方法
応用編の1例目は、求人一覧ページが必要ないという方を想定した、「求人一覧ページと求人募集要項ページを自動生成させない方法」です。

まずは、リクルートメニューより「設定」を選択して、設定ページへと進みます。

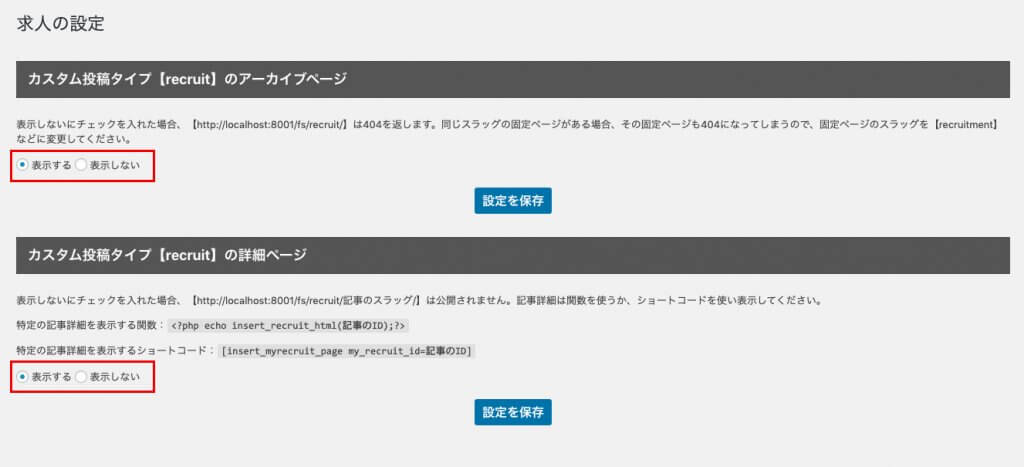
設定ページに移動して必要な箇所にチェックを入れたら、カスタマイズ完了です。
カスタム投稿タイプ【recruit】のアーカイブページ
「表示しない」にチェックを入れると、求人一覧ページが表示されなくなります。
カスタム投稿タイプ【recruit】の詳細ページ
「表示しない」にチェックを入れると、求人募集要項の詳細ページが表示されなくなります。
例2)ショートコードを使用した求人募集要項ページの表示方法
応用編の2例目は、求人詳細ページは用意するが、求人募集要項のHTMLと構造化データをショートコードで表示させたい方向けのカスタマイズです。
「カスタム投稿タイプ【recruit】の詳細ページ」にて「チェックしない」を選択した場合、求人募集要項ページは表示されなくなります。
ショートコードを使用したい場合については、求人募集要項を表示させたいページに以下を埋め込んでみてください。
[insert_myrecruit_page my_recruit_id=記事のID]※「記事のID」の部分は、作成した記事のIDに変更が必要となります。
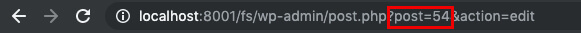
記事のIDについて

上記の画像は記事の編集画面内に表示されているURLですが、「?post=数字」の箇所が赤枠で囲われていることがわかると思います。
記事のIDとは、この赤枠内にある数字の部分のことを指します。
=上記の参考画像の場合、「54」が記事のIDとなる。
さらなるカスタマイズをご所望のお客様へ
カスタムリクルートページの開発元であるMATSUI WEB WORKSでは、本記事でご紹介した参考例以外にも、カスタマイズのご相談を承っております。
さらなるカスタマイズをお求めの方は、ぜひ一度ご要望をお聞かせください。当事務所へのご相談・お問い合わせは無料です。
カスタムリクルートページのご購入・ダウンロードはこちらからお願いいたします。