
WEBサイトの表示速度が遅い時の改善方法【画像を圧縮する】
WEBサイトの表示速度が遅く、いつまでたっても読み込み中のままになってしまうといった悩みはないでしょうか?
ページの読み込み速度を遅くする原因の一つに画像が重すぎるというものが考えられます。
上のアイキャッチ画像は私が制作に協力させていただいたWEBサイトのモバイル端末での表示速度のスコアです。
デスクトップのスコアは97点でした。70点以上あれば現在の通信環境ならストレスなくみられると思います。
上記のようなWEBサイトの表示速度のスコアを調べるには、Googleから提供されているPageSpeed Insightsというサービスを使えば簡単に測定できますので参考にしてみてください。
低スペックのサーバーを使用しているから仕方がないと諦める前にご自身でできる限りの対策をしてみるのはいかがでしょうか?
目次
WEBサイトの読み込みが遅いと
WEBサイトの読み込みが遅いとユーザーはページを閉じて(離脱)してしまいます。
せっかくユーザーにためになる情報を時間をかけて作っても見てもらえないのでは意味がありません。
一般的なWEBサイトの画像サイズ
現在どんどんと高画質で大型のディスプレイが登場していますが、WEBサイトの画面幅はそれに伴い大きくなるということはないと思います。
これはあくまで私の考えなので全てがそうであるとは言い切れないかもしれません。
なぜなら横に長すぎるページはユーザーが文字を追っている間にどの行を読んでいたかわからなくなってしまうからです。
たまに画面幅にあわせて行の幅が延々と伸びていくWEBサイトを拝見することがありますが、どの行を読んでいたか見失ってしまってイライラするのでブラウザの横幅を縮めて読んだりすることがあります。
これは私がそのページをどうしても読みたかったからそうしているだけで、なんとなく開いたページなら即閉じます。
サイトを訪れてくれたユーザーの視点になれていないとページの離脱を増やしてしまいます。
なので、WEBサイトの文字のみの横幅は1,000pxぐらいまでが妥当だと思います。
1,000pxを超える場合も
- グリッドを使って項目を複数に分ける
- 隣に画像を配置して文字の行の幅を調整する
などの工夫をします。
なので、あくまで私見ですが本文中の画像は大きくても横幅1,000px程度までだと思います。
画像を圧縮する
さて適切なサイズで画像をリサイズしたあとは画像をさらに圧縮して軽くします。
この画像圧縮は下記のWEBサイトを使うと楽です。
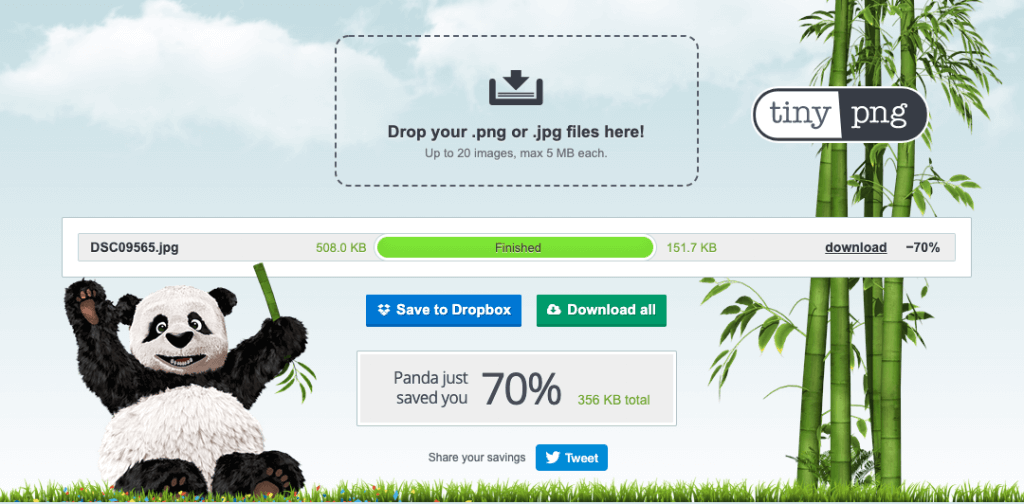
TinyPNG
パンダが印象的なこのWEBサイトはとても使い勝手がよく、一度に20ファイル、5MBまで画像をアップロードできます。
1,000pxぐらいまでリサイズした画像なら軽々アップロードできるはずです。
TinyPNGにjpgやpngををアップロードすると圧縮した画像を生成してくれます。
どれくらい軽くなったか視覚的にわかりやすい設計になっているので、見ていて気持ち良いです。

20ファイル以上ある場合はページをリロードすればまたアップロードできるのでご安心ください。
あとは生成した画像をご自身のホームページにアップロードして使ってください。
WordPressをお使いの場合
WordPressをお使いの場合は上記のTinyPNGのプラグイン版も出ていますのでこちらを使うのが楽だと思います。
Compress JPEG & PNG images
こちらのプラグインをインストールしメールアドレスとお名前の簡単なアカウント登録をするだけで月に200枚までの画像を無料で圧縮できます。(2019年11月現在)

設定の仕方は簡単です。
プラグインをインストールし、有効化したあと管理画面の右帯のメニューから、設定 > Compress JPEG & PNG imagesへ進みます。

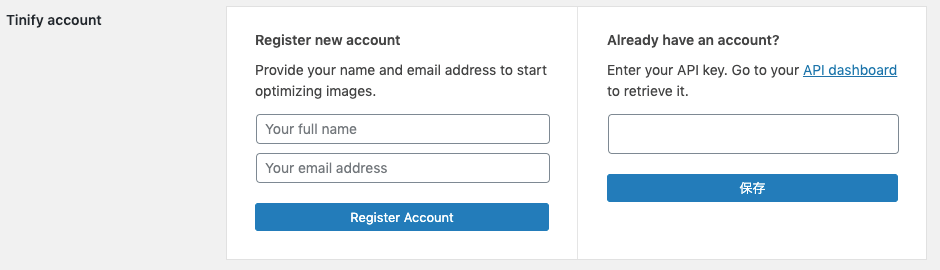
Register new accountというブロックに名前とメール受信可能なemailアドレスを入力します。
入力が終わったら【Register Account】というボタンを押すと「Activate your Tinify integration」という件名の確認メールが届きます。
間違いがなければ確認メールの文章にある「Activate your account」というリンクをクリックすればアカウントが有効になります。
これでWordPressの管理画面からアップロードした画像を月に200枚まで無料で圧縮をしてくれます。
すでにアップロード済みの画像は管理画面の「メディア」メニューの「Bulk Optimization」というページから画像の圧縮が可能です。
まとめ
今回は画像の圧縮をしてページの表示速度を改善する方法について開設しました。
これだけでもかなり効果があるのでやっておいて損はないです。
他にもキャッシュを利用してページの表示速度を改善する方法やブラウザのスクロール量に合わせて画像を遅延読み込みする方法など、ページの表示速度を改善する方法は色々あります。
遅いサーバーの契約を見直す前に改善策が他にもあるかもしれません。

