
2019.12.10
GoogleマップのグレースケールをCSSのみで実現する方法
Googleマップのデザインを変更したWEBサイトが一時期流行りましたが、昔に比べて少し難易度が上がりました。
その要因の一つGoogleマップをWEBサイトに埋め込んでゴニョゴニョいじるのにAPIキーが必要になったことが挙げられます。
Googleマップをゴニョゴニョいじる記事はいずれ書きたいと思いますが、今回はただマップの色を変えたいといった要望を叶える方法を記事にしたいと思います。
目次
Googleマップのスタイルを変更する方法
こんなに簡単だったのか!とこの方法を教わった時目からウロコが落ちました。
なぜなら普段仕事でなんども使っているCSSプロパティをGoogleマップのiframeに適用するだけだったからです。
まずはいつも通り埋め込み用のiframeを用意する
Googleマップの埋め込みについてはGoogleさんのWEBサイトで確認してください。
https://support.google.com/maps/answer/144361?co=GENIE.Platform%3DDesktop&hl=ja
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d106021.23791550308!2d138.78529534144522!3d35.299845769387034!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6019629a42fdc899%3A0xa6a1fcc916f3a4df!2z5a-M5aOr5bGx!5e0!3m2!1sja!2sjp!4v1575898567688!5m2!1sja!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe>Googleマップをグレースケールにする
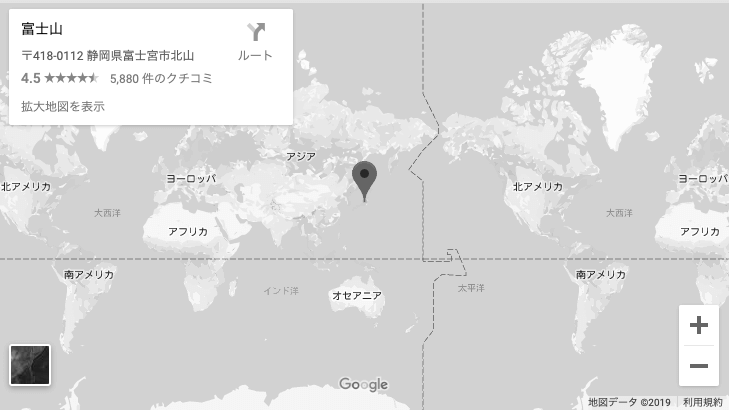
それではまずはグレースケールに変更してみます。
これが一番使う機会がありそう。
<style>
.map--gray iframe{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
-ms-filter: grayscale(100%);
filter: grayscale(100%);
}
</style>
<div class="map map--gray"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d106021.23791550308!2d138.78529534144522!3d35.299845769387034!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6019629a42fdc899%3A0xa6a1fcc916f3a4df!2z5a-M5aOr5bGx!5e0!3m2!1sja!2sjp!4v1575898567688!5m2!1sja!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe></div>Googleマップをセピアにする
続いてセピア色に変えてみます
sepiaだけだと明るすぎるので少し明度を下げてみました。
<style>
.map--sepia iframe{
-webkit-filter: brightness(80%)sepia(100%);
-moz-filter: brightness(80%)sepia(100%);
-o-filter: brightness(80%)sepia(100%);
-ms-filter: brightness(80%)sepia(100%);
filter: brightness(80%)sepia(100%);
}
</style>
<div class="map map--sepia"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d106021.23791550308!2d138.78529534144522!3d35.299845769387034!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6019629a42fdc899%3A0xa6a1fcc916f3a4df!2z5a-M5aOr5bGx!5e0!3m2!1sja!2sjp!4v1575898567688!5m2!1sja!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe></div>Googleマップを色調回転する
山中湖に触れるとダメージを受けそう。
<style>
.map--hue-rotate iframe{
-webkit-filter: hue-rotate(90deg);
-moz-filter: hue-rotate(90deg);
-o-filter: hue-rotate(90deg);
-ms-filter: hue-rotate(90deg);
filter: hue-rotate(90deg);
}
</style>
<div class="map map--hue-rotate"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d106021.23791550308!2d138.78529534144522!3d35.299845769387034!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6019629a42fdc899%3A0xa6a1fcc916f3a4df!2z5a-M5aOr5bGx!5e0!3m2!1sja!2sjp!4v1575898567688!5m2!1sja!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe></div>Googleマップをぼかす
使うことはないと思う
<style>
.map--blur iframe{
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
</style>
<div class="map map--blur"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d106021.23791550308!2d138.78529534144522!3d35.299845769387034!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6019629a42fdc899%3A0xa6a1fcc916f3a4df!2z5a-M5aOr5bGx!5e0!3m2!1sja!2sjp!4v1575898567688!5m2!1sja!2sjp" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe></div>まとめ
Googleマップ用のAPIキーを使った埋め込みでしかGoogleマップのスタイルを変更できないという思い込みがありました。
APIキーを取得してくれないとそのデザインの実現はできませんと断ってきた過去の自分に教えてあげたい気分です。
とりあえずグレースケールとセピアは使えそう。
- 前の記事 よくあるご質問を追加しました。
- 次の記事 年末の営業についてのお知らせ

