
2020.02.09
CSSのgradientでtransparentを使うと黒くなってしまう時の対処法
CSSで徐々に透過をするときになんとなくtransparentプロパティを使うと、ブラウザチェックの際に思わぬ落とし穴にはまる時があります。
background-imageでgradientをつかってグラデーションをかける時に知っておいた方がいい方法を備忘録として残して置きたいと思います。
目次
transparentの色について
transparent(透明)の色が何色かというと、transparentは透明な黒のことでCSSで表すとこのようになります。
rgba(0,0,0,0);なのでCSSでtransparentを使ってグラデーションをかけると徐々に元の黒色が出てきてしまいます。
gradientでtransparentを使った場合
たとえで下記のコードを表示してみます。
<style>
.gradient-wrap{
width: 100%;
height: 100px;
background-color: #39b4e8;
}
.gradient-wrap__inner{
width: 100%;
height: 100%;
background: linear-gradient(to right, transparent 0, #fff 100%);
}
</style>
<div class="gradient-wrap">
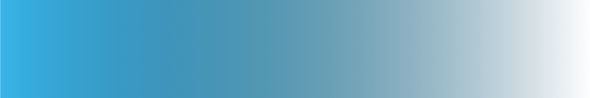
<div class="gradient-wrap__inner"></div>transparentが透明度ゼロの黒色なので、gradientでtransparentを使った場合、IOSのsafariでこのように表示されてしまいます。

仕様通りに色を表現しているsafariが悪いわけではないのですが。
gradientでグラデーションの変化していく先の色を使った場合
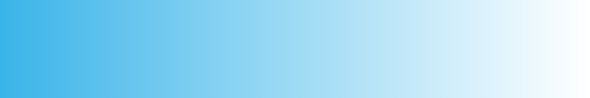
グラデーションの色をtransparentではなくちゃんと色を指定してあげれば上記のような不具合がでない。
<style>
.gradient-wrap{
width: 100%;
height: 100px;
background-color: #39b4e8;
}
.gradient-wrap__inner{
width: 100%;
height: 100%;
background: linear-gradient(to right, rgba(255, 255, 255, 0), #fff 100%);
}
</style>
<div class="gradient-wrap">
<div class="gradient-wrap__inner"></div>
gradientが思った通りに行かないと思ったら
CSSのgradientで思った通りの表示にならないと感じた時はぜひ試してみてください。

