
修正に強いコーディング手法【BEM記法とFLOCSS】
WEBサイト制作をしていると避けて通れないのが修正やコンテンツの追加作業です。
また一人で一つのWEBサイトを作るときもあれば、チームで作業するときもあります。
自分にはわかりやすくても他の人にはわかりづらいようなコーディング方法ではチームメンバーのパフォーマンスを引き出せません。
今回はコーディングルールの一つとしてBEM(ベム)とFLOCSS(フロックス)について考えてみたいと思います。
目次
BEM記法について
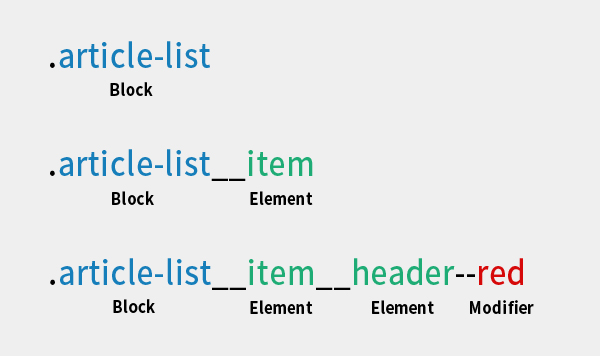
「BEM」は
- Block(ブロック)
- Element(要素)
- Modifier(装飾)
の頭文字をつなげたもので、CSSの命名の規則をBlock(ブロック)、Element(要素)、Modifier(装飾)を合わせて命名します。
【block】__【element】–【modifier】
のようにBlockとElementをアンダースコアを二つで繋ぎElementとModifierをハイフン二つで繋げる記述方法や、下記のようにBlockとElementをキャメルケースを使って繋ぐ方法があります。
【block】【Element】–【modifier】
CSSのバッティングを防いだり、HTMLをみたときにどこのCSSに記述したかの予想を容易にしてくれたりとメリットがたくさんあります。
デメリットとしてはクラス名が冗長になってしまう点が挙げられます。
例としてarticleの一覧をコーディングした時のクラス名の命名をみてみようと思います。
<div class="article-list">
<article class="article-list__item">
<header class="article-list__item__header">
<h2>記事のタイトルが入ります</h2>
</header>
<div class="article-list__item__description">
<p>概要文が入ります</p>
</div>
</article>
<article class="article-list__item">
<header class="p-article-list__item article-list__item__header--red">
<h2>記事のタイトルが入ります</h2>
</header>
<div class="article-list__item__description">
<p>概要文が入ります</p>
</div>
</article>
</div>
FLOCSSについて
続いてはFLOCSSについてみていきます。
FLOCSSは
- Foundation
- Layout
- Object
の頭文字とCSSを組み合わせたもので、「フロックス」と読みます。
FLOCSSはコーディングの設計においてデザインを面でとらえるのではなく、点や線でとらえる設計手法で、再利用性、拡張性を意識した設計を目指すものです。
Foundation、Layout、Objectをそれぞれのレイヤーとしてとらえ上から下にスタイルの定義が流れてくるイメージです。
Foundation → Layout → Objectのレイヤーの順番でCSSを読み込み下にいく程具体的なスタイルを定義していきます。
なのでLayoutのレイヤーのCSSファイルの前にObjectのレイヤーのCSSファイルを読み込んではいけません。
また、!importantなど強制的にスタイルを書き換えるようなスタイルの指定も基本的には無しです(ルールに囚われすぎてWEBサイトが完成しないといけませんので適宜使用するプロジェクトも出てくると思いますが)。
| レイヤー | モジュール例 |
|---|---|
| Foundation | reset、baseなど |
| Layout | header、main、sidebar、footerなど |
| Object/Compornent | button、form、基本的な装飾など |
| Object/Project | article、ranking、上記のCompornentで作成した装飾にスタイルを追加するなど |
| Object/Utility | clearfix、display、margin、paddingなど |
Foundation
reset.cssなどブラウザのデフォルトのスタイル初期化、base.cssなどのWEBサイトの下地(ファンデーション)のスタイルなど。
SCSSを使う場合は関数や変数などを記述するSCSSファイルを設置するなど。
Layout
ヘッダー やメインカラム、サイドバー、フッターなどページを構成する共通のブロックを定義するCSSを設置します。
Object
WEBサイトを設計するにあたり繰り返し登場するブロックを定義していきます。
Compornent
パターンとして繰り返し登場するブロックを定義していきます。
- 角丸のボタン
- 丸くくり抜いたイメージ要素
- フォームのスタイル
などがCompornentにあたります。
Project
とあるページの固有のスタイルパターンなどを定義していきます。
記事一覧や画像ギャラリー、記事のライタープロフィールなどがこれにあたります。

またCompornentで定義した丸くくり抜いた画像を記事のライタープロフィールに使うなどCompornentで定義したスタイルを組み合わせてより具体的、限定的なブロックパターンを定義していきます。
Utility
UtilityはCompornentやProjectでは定義しきれない例外的なスタイルを定義します。
marginやpaddingの調整、要素の表示非表示などが挙げられます。
FLOCSSの接頭辞
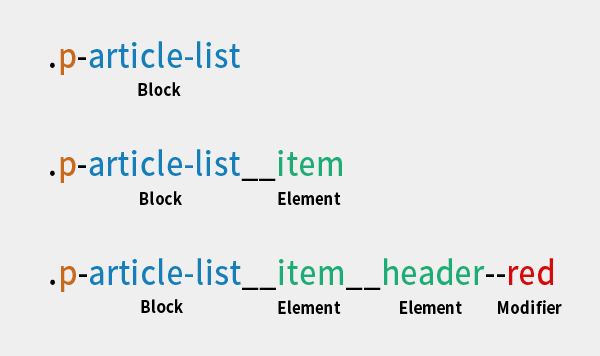
各レイヤーのブロックはそれぞれが属するレイヤーの頭文字をクラス名に付けます。
| レイヤー | 命名の例 |
|---|---|
| Layout | .l-header、.l-footerなど |
| Object/Compornent | .c-button、c-img-circleなど |
| Object/Project | .p-article-list、p-wrighterなど |
| Object/Utility | .u-display-lg、.u-mt10など |
さらに最初に触れたBEM記法をこれに組み合わせます。

これで再利用可能で修正にも強くさらにスタイルのバッティングも起こりづらい設計が出来上がりました。
さらにSCSSを使うことでさらに恩恵が受けられます。
FLOCSSとSCSSを組み合わせる
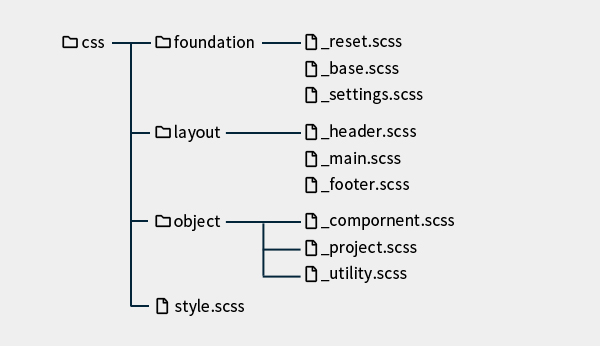
まずはFLOCSSとSCSSを組み合わせた設計をする際のCSSフォルダの設置例をみていきましょう。

各レイヤーをフォルダ分けしておくと管理しやすいです。
それぞれのレイヤーごとにCSSを記述し、style.scssでまとめます。
style.scssの記述例
@charset "utf-8";
/*関数・Mixin*/
@import 'foundation/settings';
/*リセット*/
@import 'foundation/reset';
/*スタイルの下地*/
@import 'foundation/base';
/*ヘッダー*/
@import 'layout/header';
/*メインカラム*/
@import 'layout/main';
/*フッター*/
@import 'layout/footer';
/*コンポーネント*/
@import 'object/compornent';
/*プロジェクト*/
@import 'object/project';
/*ユーティリティ*/
@import 'object/utility';読み込むレイヤーの順番に注意してください。
必ずFoundation → Layout → Objectの順番です。
各モジュールの記述例
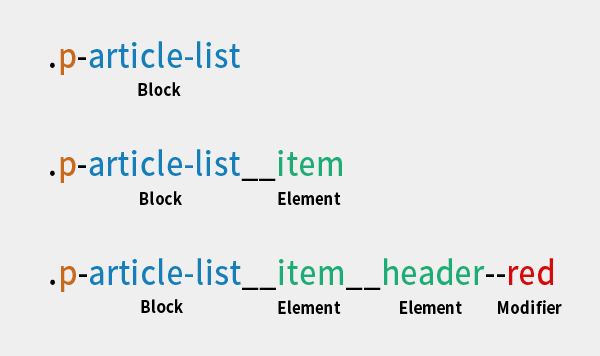
このFLOCSSとBEM記法に則って書かれたHTMLのモジュールをSCSSで装飾してみます。
<div class="p-article-list">
<article class="p-article-list__item">
<header class="p-article-list__item__header">
<h2>記事のタイトルが入ります</h2>
</header>
<div class="p-article-list__item__description">
<p>概要文が入ります</p>
</div>
</article>
<article class="p-article-list__item">
<header class="p-article-list__item p-article-list__item__header--red">
<h2>記事のタイトルが入ります</h2>
</header>
<div class="p-article-list__item__description">
<p>概要文が入ります</p>
</div>
</article>
</div>SCSSの記述例
.p-article-list{
width: 100%;
max-width: 400px;
margin-left: auto;
margin-right: auto;
&__item{
padding: 20px;
border-bottom: 1px solid #000000;
}
&__item__header{
font-weight: bold;
font-size: 20px;
margin-bottom: 10px;
}
&__item__header--red{
color: red;
}
&__item__description{
font-size: 14px;
}
}表示結果

このようにSCSSのネスト(入れ子)での記述とFLOCSSとBEMの命名規則は非常に相性が良いです。
HTMLの記述が「冗長」になるデメリットをCSSの記述の「楽さ」で天秤にかけると十分お釣りがきそうです。
BEMとFLOCSSを使ったコーディングは良いこと尽くめ
- 再利用性
- 修正への強さ
- バッティングの起きづらさ
- SCSSの書きやすさ
と、BEM記法とFLOCSSの組み合わせを使った設計はメリットがたくさんあります。
またFoundation、Compornent、Utilityは一度作ってしまえば別のプロジェクトでも再利用可能なものが多く、限られた期限と予算で最高の品質のWEBサイトを作らなければいけない技術者にとっては非常に助かります。
参考
柴犬でもわかるFLOCSS
FLOCSSの作者による唯一の解説書谷 拓樹 著

