WordPressでマルチサイトを作る方法と注意点
WordPressで多言語対応したWEBサイトを作るときや、キャンペーンサイトを作る際マルチサイト機能が便利です。
WordPressでマルチサイトを作り方と、注意点をまとめてみたいと思います。
目次
WordPressでマルチサイトを作る方法
まずはWordPressのマルチサイト化をする方法を紹介していきたいと思います。
wp-config.phpに変更を加える
wp-config.phpの/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */の行の上にdefine(‘WP_ALLOW_MULTISITE’, true);を追加します。
define('WP_ALLOW_MULTISITE', true);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */WordPress管理画面に移動してマルチサイト化するための設定を行う
「ツール」→「サイトネットワークの設置」というメニューが増えているはずです。
基本的にはここに書かれている内容を該当ファイルに反映させるだけですが、サブドメイン型、サブディレクトリ型で設定がかわってきますので、それぞれの設定方法を記載していきます。

※サイトネットワークの設置を進める前にプラグインを全て無効化する必要があります。

サブドメイン型のマルチサイト設定
xxx.example.jpなどサブドメイン型のマルチサイトの設定方法です。
wp-config.php
先ほどのdefine(‘MULTISITE’, true);の行の下に下記を加えます。
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'example.jp');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */.htaccess
ルートディレクトリの.htaccessをWordPressのデフォルトの記述から下記のように変更します。
こちらは環境によって変わりますので、適宜管理画面に表示される指示にしたがって書き換えてください。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
サブディレクトリ型のマルチサイト設定
example.jp/xxxなどサブディレクトリ型のマルチサイトの設定方法です。
wp-config.php
先ほどのdefine(‘MULTISITE’, true);の行の下に下記を加えます。
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'example.jp');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */.htaccess
ルートディレクトリの.htaccessをWordPressのデフォルトの記述から下記のように変更します。
こちらも環境によって変わりますので、適宜管理画面に表示される指示にしたがって書き換えてください。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]マルチサイト化した時の注意点
メインサイトのパーマリンクから「blog」を消したい。
サブディレクトリ型でマルチサイト化した場合、デフォルトだとメインサイトに/blog/〜というようなパーマリンクになってしまう。
ほとんどのケースでblogが邪魔になると思います。
メインサイトのダッシュボードに移動して、「設定」→「パーマリンク設定」へとすすみ、「基本」に戻します。

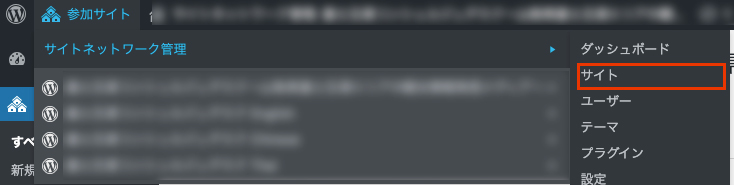
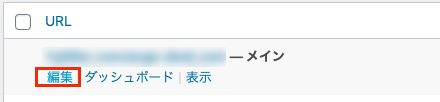
次に「サイトネットワーク管理」→「サイト」へと進み、メインサイトの「編集」画面に移動します。


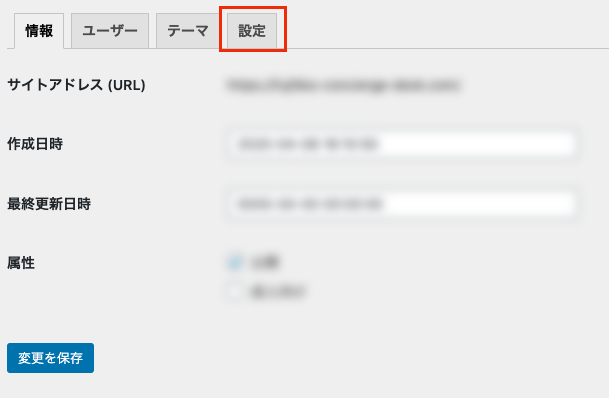
編集画面の「設定」タブに切り替えます。

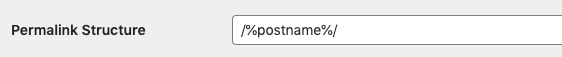
設定画面上方のほうに「Permalink Structure」という項目がありますので、こちらをお好きなものに変更します。
例で/%postname%/というように変更を加えると
example.jp/記事タイトル
といったパーマリンク構造に変更することができます。