
ECサイトのUI/UXデザインで押さえるべき5つのポイント
WEBサイトにおけるデザインの重要性は周知の事実かと思いますが、特にECサイトでは、ビジュアルがそのまま売上に直結することもあります。さらに、より高い販促効果を得るためには、洗練された「UI」と「UX」を兼ね備えたデザインが必要不可欠です。
混同されがちな両者ではありますが、その性質は似て非なるもの。今回の記事は、基本からECサイトのデザインで押さえるべきポイントまで、UIとUXについて理解を深めることができる内容になっています。
EC市場への新規参入や、自社サイトの見直しを検討されている事業者の方は、ぜひ本記事をお役立てください。
目次
WEBサイトで重要なUI/UXとCI設定とは?
まずは、UIとUXとは一体どのようなものなのか、基本と双方の関係性を覚えておきましょう。併せて、WEBサイトにおいて、UIやUXと同様に大切な戦略である「CI」についても解説していきます。
UI(ユーザーインターフェース)
UIとは、User Interface(ユーザーインターフェース)の頭字語で、簡潔にまとめると、WEBサイトを訪れたユーザーの視覚情報に大きく影響する要素のことです。
WEBサイト全体のデザインから商品・イメージ画像、使われているフォントに至るまで、ユーザーが見たり、使用したりする全ての部分がUIに該当します。
なお、後述するUXとの関係性について言及すると、UIはUXを構成する要素であり、UIの向上なくしてUXの向上もありません。
UIについて考えるのであれば、見た目のわかりやすさや使用感について、常にユーザー目線を意識することがポイントです。

UX(ユーザーエクスペリエンス)
User Experience(ユーザーエクスペリエンス)の頭字語であるUXは、WEBサイトを訪れたユーザーが、実際に商品を利用したり、サービスを受けるまでのフローを通して得られる体験全般を意味しています。
わかりやすいデザインや簡単な操作性など、前述したUIの要素に加えて、商品のクオリティや到着スピード、顧客対応の丁寧さといったリアルな要素も影響してくることが特徴です。

CI(コーポレート・アイデンティティー)
UIやUXと同じく、WEBサイトに欠かせないものとして、Corporate Identity(コーポレート・アイデンティティー)、略してCIと呼ばれる企業のイメージ戦略があります。
企業理念やコンセプトに沿ってイメージを統一することで、自社をより良い会社にしていくことが目的です。
社内外からの認知や、従業員意識の向上など、自社のブランディングを左右する効果を持つCIは、以下に記載する3つの要素から成り立っています。まずは、これらを明確に定めることから始めましょう。
- VI=Visual Identity(ビジュアル・アイデンティティー)
→企業シンボルとなるロゴなどの視覚情報、自社が目指す企業イメージの統
- MI=Mind Identity(マインド・アイデンティティー)
→企業理念、自社が大切にする考えの統一
- BI=Behavior Identity(ビヘイビア・アイデンティティー)
→企業の特性や特徴といった、自社らしさを際立たせる行動の統一

ECサイトのUI/UXデザインで押さえるべき5つのポイント

さて、ここまで説明してきたUIとUXの基本については、WEBサイト全般における内容でした。ここからは、ECサイトのUI/UXデザインに着目して話を進めていきます。
UIとUXは奥が深いため、一朝一夕で全てを理解することは困難ではありますが、取り急ぎ押さえるべき5つのポイントを確認していきましょう。
1.快適なカテゴリー設計
ユーザーに選択肢を与えるカテゴリー設計は、ECサイトを構築する上でとても大切な工程です。
ただ、幅広いジャンルの商品を取り扱っていたり、商品数が豊富なECサイトでは特にむずかしく感じることと思います。カテゴライズを行う際のポイントとしては、こちらもやはりユーザー目線を忘れないことです。
ユーザーはどんなキーワードを用いて商品を検索するだろうか、特定の商品に対して優先度や関連性が高いカテゴリーはどれかなど、キッチリとジャンルだけ分ければ良いというわけでもなく、俯瞰的な視点が重要になります。
また、ECサイト内の導線を担っている面もありますので、可能な限り効果を測定して、改善を繰り返していくことが必要でしょう。
2.徹底したモバイルファーストの追求

令和時代におけるWebアクセスの主軸は、紛れもなくスマートフォンです。
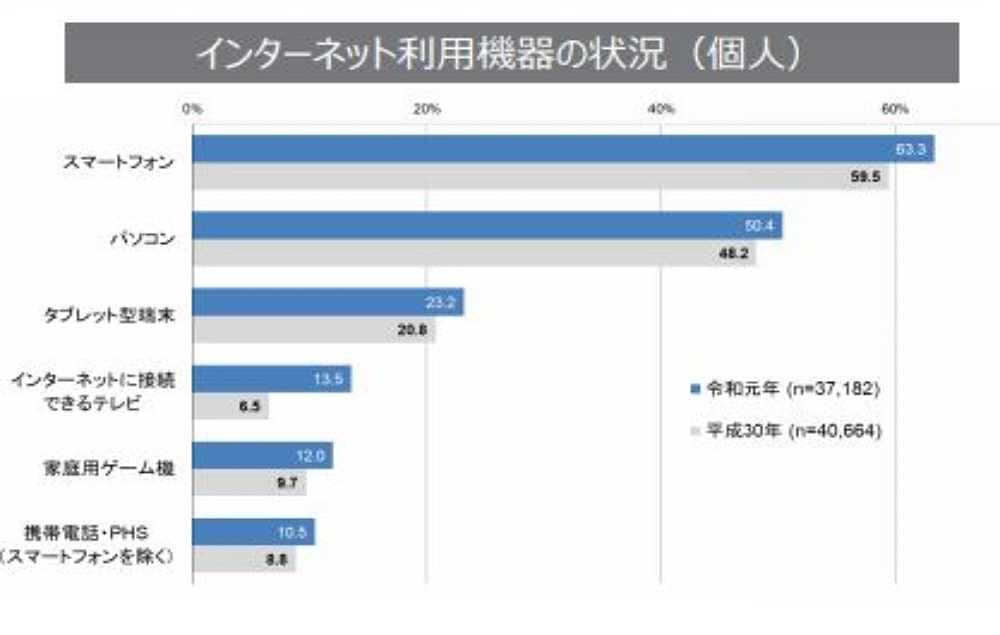
実際に総務省が令和元年9月末に実施した調査では、スマートフォンを保有する世帯の割合が初めて全体の8割を超える結果となっており、個人がインターネットを利用する端末としては、パソコンを上回ってスマートフォンが約6割の比率を占めています。
こうした傾向に対応するため、近年では、レスポンシブデザイン(スマホからWEBサイトを閲覧した場合のデザイン)からWEBサイトのデザイン設計を行うケースも珍しくありません。
そのため、モバイルファーストの追求は、必然的にUIやUXを高めることに繋がります。
参考:令和元年通信利用動向調査(総務省)
3.商品のメリット・ベネフィットを確実にストーリーテリング
商品の紹介ページでは、ただ商品の仕様や値段を伝えるだけではなく、ストーリー性のある紹介文を盛り込みましょう。商品紹介に限った話ではありませんが、ストーリーテリングされた文章には、以下のような特徴があります。
- より深い共感を得られやすい
- 記憶に残りやすい
- 物事をわかりやすく伝えやすい
さらに、セールスコピーで大切なメリットとベネフィットも忘れずに伝えることで、訴求力を高めることができます。
メリット=商品やサービスが持つ特徴
ベネフィット=商品やサービスがユーザーにもたらす恩恵、未来

4.写真・動画コンテンツの積極的な活用

ECサイトにおける写真や動画は、商品やサービスのより具体的なイメージをユーザーに伝えて、購買意欲を左右させることができる有用なコンテンツです。ぜひ積極的に活用していきましょう。
きちんとした効果を得るためには、素材を豊富に取り揃えることは前提として、カラーバリエーションや使用イメージがわかりやすいものを用意するなど、ユーザーが安心できるような内容を意識することが必要です。
場合によっては、プロへの依頼を検討してみるのも良いかもしれません。
5.カゴ落ちの要因を可能な限り撤廃する
ネットショッピングの際、ユーザーが商品をカートに入れたまま離脱してしまうことを「カゴ落ち」と呼びます。
いくらUIやUXを意識して設計されたECサイトであっても、カゴ落ち対策が万全でなければ、せっかくユーザーが商品の購入を決心したとしても、その直前であきらめるといったことが日常的に発生してしまうリスクを抱えなければなりません。
カゴ落ちの要因はさまざまですが、決済時に関連するものが代表的です。常に目を配り、必要があれば、ひとつずつ確実に取り除いておきましょう。
カゴ落ちの主な要因=決済時に発生する事前把握がむずかしい不明コスト、強制的な新規会員登録、シンプル性に欠ける複雑な支払い方法など
まとめ
ECサイトにおける、UIとUXの重要性はご理解いただけましたでしょうか。
UIとUXは、もちろん売上を上げるために必要な要素でもありますが、本質はユーザーの満足度を向上させるための要素です。
最初は困難に思えるかもしれませんが、WEBサイトは運用を始めてからが勝負です。少しずつ検証を重ね、より良いECサイトをつくりあげていくために、本記事がお役に立てましたら幸いです。

