
WEBサイトの表示速度が遅い時の改善方法【ソースコードの圧縮・画像の遅延読み込み】
WEBサイトの表示速度を改善する方法で以前、画像を圧縮する方法を紹介しました。
WEBサイトの表示速度が遅い時の改善方法【HTMLを圧縮する】
今回はHTMLの圧縮と画像の遅延読み込みについて紹介したいと思います。
目次
HTMLを圧縮する方法
HTMLを圧縮する方法は簡単です。
ソースコードのスペースやタブ、改行、コメントを削除すれば良いだけです。
スペースなどが減った分ソースコードは軽くなります。
方法は簡単ですが、エディターソフトなどで検索置換などをして一つずつ潰していくのは非常に手間です。
無料のオンラインツールを使ってみる
無料のオンラインツールにソースコードを貼り付けるだけでHTMLの圧縮をしてくれるサービスがあります。
その中からいくつか紹介したいと思います。
Compress HTML Source Code
HTMLのみを圧縮してくれるので、HTMLと一緒にスクリプトを書いていても不具合が出にくい利点があります。
http://www.digitalcoding.com/tools/compress-html.html
HTML Minifier (v4.0.0)
圧縮の具合を細かく設定できるので、使い勝手が良いです。
http://kangax.github.io/html-minifier/
WordPressをお使いなら
WordPressを使ってホームページを運用している場合は、プラグインを使った方が楽です。
Autoptimize
ページの表示速度の改善のために必要なツールが一通りそろっていて評価の高いWoredPress用のプラグインにAutoptimizeというものがあります。
このプラグインは
- ソースコードの圧縮
- キャッシュの設定
- 画像の遅延読み込み
といったページの表示速度を改善するための機能が含まれています。
こんな高機能なプラグインを無料で開発してくれた技術者の方には頭が下がります。
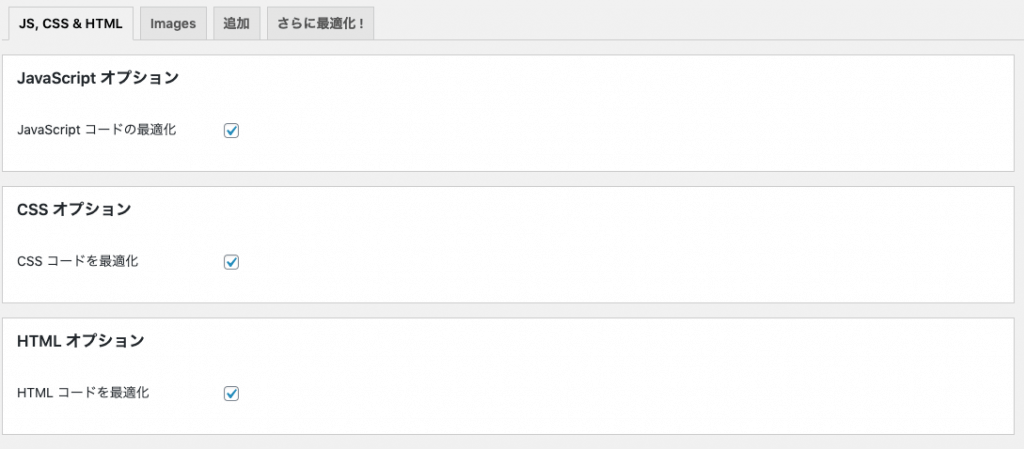
Autoptimizeを使ってソースコードを圧縮する
autoptimizeを使ってソースコードを圧縮する方法ですが。
まずプラグインをダウンロード、有効化します。
そして管理画面右帯のメニューから設定 > Autoptimizeに進みます。

JS、CSS & HTMLというタブメニューの「JavaScriptコードの最適化」「CSSコードを最適化」「HTMLコードを最適化」にそれぞれチェックを入れるだけです。
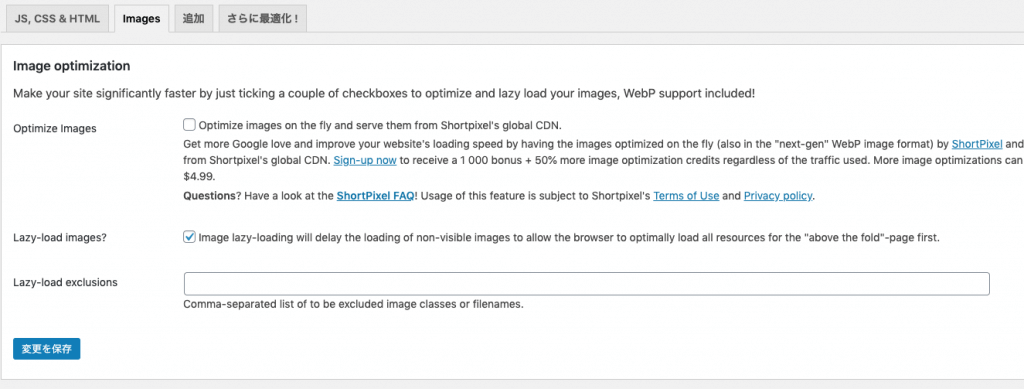
Autoptimizeを使って画像の遅延読み込みを設定する
ブラウザをスクロールして表示領域に画像が入るまで画像を読み込まないことでページの読み込み時の表示スピードを早くする方法に画像の遅延読み込みがあります。
この画像の遅延読み込みを実現するのに有名なjQueryプラグインにjQuery Lazy Loadがあります。
この画像の遅延読み込みの機能がAutoptimizeプラグインにはついています。

管理画面右帯のメニューから設定 > AutoptimizeのImagesタブメニューの「Image lazy-loading will delay the loading of non-visible images to allow the browser to optimally load all resources for the “above the fold”-page first.」というチェックボックスにチェックを入れるだけで画像の遅延読み込みを実現してくれます。
画像の遅延読み込みをする際の注意点はページ読み込み時にjavascriptなどで要素の高さを取得するなどの処理をしている場合は、レイアウト崩れを起こすという点です。
もし、レイアウト崩れなどを起こす場合は、javascriptを見直す、遅延読み込みを諦めるなどの対処が必要になります。

